“エントロピーとデザイン” で私は、「ソフトウェアによって将来、この物理世界とは全く違う価値観からの精神活動が営まれるであろうことは想像に難くない。」と書いた。だから無限のデジタル世界と我々がインタラクトするには、新しい言語が必要になる。少なくともまだしばらくそれは、共時的な情報を表すのに適した、視覚言語であるはずだ。
デジタル世界のイディオムが発展して、物理に束縛されない秩序によって精神活動が営まれるようになるということは、言語に高い抽象化の性能が求められるということだろう。
幾何学的で平面的なグラフィックは、コミュニケーションの抽象化に則したチャレンジだ。そこではもはや、GUI の表現力はスクリーンサイズに比例しない。
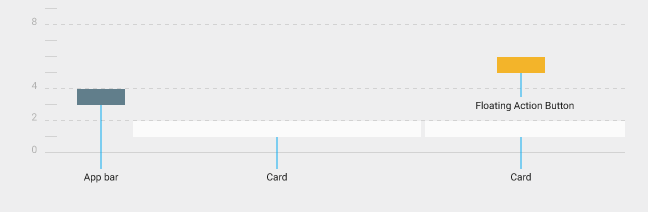
Google のマテリアルデザインは、きっとその名前からは逆説的に、視覚表現の抽象化の指針として作られたのだと期待していた。けれどこのビデオを見ると、どうも違ったようだ。
Making Material Design
彼らは GUI を、薄っぺらい紙をいくつか重ねたものだと考えているらしい。重ね順に気をつけろとか、影の落ち方に気をつけろとか言っている。逆説でもなんでもない、彼らは本気で物質(マテリアル)感を醸し出そうとしているではないか。ならばこれはスキューモフィックのひとつにすぎない。時代に逆行してないか?

たぶんあれだろう。スクリーンを埋めるビューとそのヒエラルキーとかトランジションとか、ちゃんと整理して構成しろよっていう、そういう実装モデルにひきずられてしまったんだろう。
GUI が努めるべきはむしろ、物質感の排除だ。デスクトップメタファから脱するには、グラフィックの記号性をもっと高めて、デジタルネイティブなイディオムを発明していく必要がある。もう奥行き感とかドロップシャドウとかやめないといけない。巻き物メタファのスクロールもやめていい。
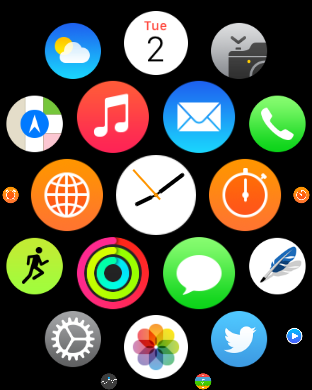
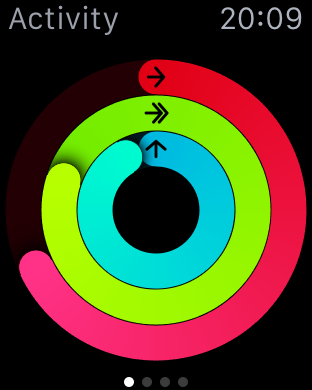
その意味では、Apple Watch のグラフィックはちょっといい線を行っている気がする。二次元的とも三次元的ともつかない、黒い背景に記号だけが漂っているような調子がいい。抽象的な図形とマイクロアニメーションで構成されたインタラクション。小さなスクリーンを前提として、はじめから箱庭を捨てている。



Apple Watch に見られる GUI イディオムはまだ模索されはじめたばかりなので中途半端な部分も多いが、いろいろと表現を試してみる価値のある方向性だと思う。