Here I introduce some TOC of the past versions of Apple Human Interface Guidelines, especially looking into the philosophy and principle chapters. The document structure of HIG has been significantly and surprisingly changed through versions. It means that Apple keeps seeking the best way of organizing design documentation. The list of design principles has been also changed several times. Some were added, deleted, and changed orders. By comparing those TOCs, you may find the outlines of the Apple design philosophy with their design principles, design process, concept making, accessibility support, and so on, exposed in each period of time.
macOS (formerly called Macintosh System/ Mac OS/ Mac OS X/ OS X)

- Introduction
- Part I: Introduction to Human Interface Design
- Goals
- The Underlying Concepts
- Familiarity
- Intuition
- Gathering Information
- Incubation
- Judgement
- Intuition and the Programmer
- Intuition and the User
- Aiding Memorability
- Increasing Receptivity
- Putting the Concepts to Work
- The Metaphor
- The smooth, sleek model
- Ease-of learning and Ease-of-use
- Leveraged Learning
- Staged Learning
- Novice/Expert modes
- Simplicity
- Consistency
- Speed
- A Planning and Testing Methodology
- Planning and the User Profile
- Specifying the Human Interface
- Exploring the marketplace
- Ferreting out standards and guidelines
- Selecting or designing a metaphor
- Writing the External Requirements Specification
- Testing
- Part II: The Apple II Generic Human Interface
- Part III: The Filecard Menu Interface
- Part IV: The Desktop Interface
- About These Guidelines
- Introduction
- Avoiding Modes
- Types of Applications
- Using Graphics
- Components of the Desktop System
- The Keyboard Mouse
- The Mouse
- Selecting
- Windows
- Commands
- Standard Menus
- Text Editing
- Dialogs, Alerts, and View Boxes
- Do’s and Don’ts of a Friendly User Interface
This may be the oldest version of HIG that we can read today. Actually this document was originally written for Apple II, but the second half of it was covering so-called “desktop interface,” meaning Macintosh GUI. According to Mike Stern, Design Evangelism Manager at Apple, the history of HIG began in 1978. It is obvious that he was talking about this pre-release version because in this document you can see the modification history which tells that the first draft of the document was created by Bruce Tognazzini in 1978.
In this very early version of HIG, principles and design philosophy were already featured and described really carefully using many pages.

- Chapter 1: Philosophy
- A view of the user
- General design principles
- Metaphors from the real world
- Direct manipulation
- See-and-point (instead of remember-and-type)
- Consistency
- WYSIWYG (what you see is what you get)
- User control
- Feedback and dialog
- Forgiveness
- Perceived stability
- Aesthetic integrity
- Principles of graphic communication
- Visual consistency
- Simplicity
- Clarity
- A strategy for programming
- Modelessness
- The event loop
- Reversible actions
- The screen
- Plain language
- User testing
- Designing for disabled people
- Vision disabilities
- Hearing disabilities
- Other disabilities
- Chapter 2: Elements of the Desktop Interface
- Chapter 3: Specifications
- Appendix A: The Roots of the Apple Desktop Interface
- Appendix B: Software for International Markets
- Appendix C: Recommended Reading
This was the first publicly published version of HIG. On the cover page, it still says “For any Macintosh or Apple II Computer.”
The first chapter – one of the three chapters – is spent for “Philosophy,” and it enlights the art of Macintosh to the people who start designing software user interfaces for the first time. In the appendix, it describes the origin of GUI like that it was invented at PARC, then Lisa and Mac have followed.

- Preface: About This Book
- Chapter 1: Human Interface Principles
- The Human Interface Design Principles
- Metaphors
- Direct Manipulation
- See-and-Point
- Consistency
- WYSIWYG (What You See Is What You Get)
- User Control
- Feedback and Dialog
- Forgiveness
- Perceived Stability
- Aesthetic Integrity
- Modelessness
- Additional Issues to Consider
- Knowledge of Your Audience
- Accessibility
- The Human Interface Design Principles
- Chapter 2: General Design Considerations
- Worldwide Compatibility
- Cultural Values
- Resources
- Language Differences
- Text Display and Text Editing
- Default Alignment of Interface Elements
- Keyboards
- Fonts
- Universal Access
- People With a Physical Disability
- People With a Visual Disability
- People With a Hearing Disability
- People With a Speech or Language Disability
- People With a Seizure Disorder
- Collaborative Computing
- Concern for Other Users User Identification
- Access Privileges
- Passwords
- Data Encryption for Security
- Clear Communications
- Displaying the Current State of Data
- Communicating With Other Environments
- Network Transparency
- Worldwide Compatibility
- Chapter 3: Human Interface Design and the Development Process
- Design Decisions
- Features Inspired by Market Pressures Feature Cascade
- The 80 Percent Solution
- Managing Complexity
- Using Progressive Disclosure
- Implementing Preferences
- Extending the Interface
- When to Go Beyond the Guidelines
- Build on the Existing Interface
- Don’t Assign New Behaviors to Existing Objects
- Create a New Interface Element Cautiously
- Involving Users in the Design Process
- Define Your Audience
- Analyze Tasks
- Build Prototypes
- Observe Users
- Ten Steps for Conducting a User Observation
- Design Decisions
- Chapter 4: Menus
- Chapter 5: Windows
- Chapter 6: Dialog Boxes
- Chapter 7: Controls
- Chapter 8: Icons
- Chapter 9: Color
- Chapter 10: Behaviors
- Chapter 11: Language
- Appendix A: Resources
- Appendix B: Bibliography
- Appendix C: Checklist
- Glossary
This is probably the longest and most familiar version of HIG as a standard after System 7 was released until OS X.
In the appendix, it introduces a lot of external resources about UI design and cognitive psychology, and it describes terms and concepts, to fulfill a role of textbooks for general UI design and human-computer interaction.

- Chapter 1: Introduction to the Aqua Human Interface Guidelines
- The Benefits of Applying the Interface Guidelines
- Tools for Applying the Guidelines
- Using the Appearance Manager
- If You Have a Need Not Convered by the Guidelines
- Chapter2: Overview of Aqua
- New in Aqua
- Chapter 3: The Aqua Human Interface Design Principles
- Metaphors
- Modelessness
- User Control
- Direct Manipulation
- See-and-Point
- Consistency
- Feedback and Dialog
- WYSIWYG (What You See Is What You Get)
- Forgiveness
- Perceived Stability
- Aesthetic Integrity
- Additional Considerations
- Knowledge of Your Audience
- Worldwide Compatibility
- Universal Accessibility
- Chapter 4: Menus
- Chapter 5: Windows
- Chapter 6: Dialogs
- Chapter 7: Controls and Layout Guidelines
- Chapter 8: User Input
- Chapter 9: Fonts
- Chapter 10: Icons
- Chapter 11: Drag and Drop
- Chapter 12: Help
- Chapter 13: Langage
- Appendix A: Checklist for Creating Aqua Applications
- Appendix B: Mac OS X Terminology Guidelines
The first HIG for Mac OS X (Public Beta). Before this version, Apple had released “Aqua Layout Guidelines” and “Adopting the Aqua Interface” to guide developers for migrating their UIs from classic Mac OS to the new Mac OS X. This version still has that role, introducing Aqua appearance and behaviors, but also it has a full set of philosophy and components descriptions.

- Chapter 1; Introduction to the Aqua Human Interface Guidelines
- The Benefits of Applying the Interface Guidelines
- Deciding What to Do First
- Tools and Resources for Applying the Guidelines
- If You Have a Need Not Convered by the Guidelines
- Chapter 2: Human Interface Design
- Human Interface Design Principles
- Metaphors
- See-and-Point
- Direct Manipulation
- User Control
- Feedback and Communication
- Consistency
- WYSIWYG (What You See Is What You Get)
- Forgiveness
- Perceived Stability
- Aesthetic Integrity
- Modelessness
- Knowledge of Your Audience
- Worldwide Compatibility
- Cultural Values
- Language Differences
- Text Display and Text Editing
- Default Alignent of Interface Elements
- Resources
- Universal Accessibility
- Visual Disabilities
- Hearing Disabilities
- Physical Disabilities
- Human Interface Design Principles
- Chapter 3: The Dock
- Chapter 4: Menus
- Chapter 5: Windows
- Chapter 6: Dialogs
- Chapter 7: Controls
- Chapter 8: Layout Guidelines
- Chapter 9: User Input
- Chapter 10: Fonts
- Chapter 11: Icons
- Chapter 12 Drag and Drop
- Chapter 13: Language
- Chapter 14: User Help and Assistants
- Chapter 15: Files
- Chapter 16: Speech Recognition and Synthesis
- Appendix A: Checklist for Creating Aqua Applications
- Appendix B: Mac OS X Terminology Guidelines
- Glossary
This version was for the official release of Mac OS X, and it expandend the contents from the previous version.

- Introduction: Introduction to Apple Software Design Guidelines
- Chapter 1: The Design Process
- Involving Users in the Design Process
- Know Your Audience
- Analyze User Tasks
- Build Prototypes
- Observe Users
- Guidelines for Conducting User Observations
- Making Design Decisions
- Avoid Feature Cascade
- The 80 Percent Solution
- Managing Complexity in Your Software
- Progressive Disclosure
- Disclosure Buttons
- Information Windows
- Contextual Menus
- Software Preferences
- Involving Users in the Design Process
- Chapter 2: Human Interface Design
- Human Interface Design Principles
- Metaphors
- Explicit and Implied Actions
- Direct Manipulation
- User Control
- Feedback and Communication
- Consistency
- WYSIWYG (What You See Is What You Get)
- Forgiveness
- Perceived Stability
- Aesthetic Integrity
- Modelessness
- Keep Your Users in Mind
- Worldwide Compatibility
- Universal Accessibility
- Extending the Interface
- Build on the Existing Interface
- Don’t Assign New Behaviors to Existing Objects
- Create a New Interface Element Cautiously
- Human Interface Design Principles
- Chapter 3: Attributes of Effective Design
- High Performance
- Basic Guidelines
- Technologies to Use
- Use Modern APIs
- Choose Appropriate Technologies
- Use Threads
- Easy to Use
- Basic Guidelines
- Technologies to Use
- Internationalize Your Software
- Attractive Appearance
- Basic Guidelines
- Technologies to Use
- Reliability
- Basic Guidelines
- Technologies to Use
- Don’t Reinvent the Wheel
- Adaptability
- Basic Guidelines
- Technologies to Use
- Interoperability
- Basic Guidelines
- Technologies to Use
- Support Standard File Formats
- Support Filename Extensions
- Mobility
- Basic Guidelines
- Technologies to Use
- High Performance
- Chapter 4: First Impression
- Packaging
- Identify System Requirements
- Bundle Your Software
- Installation
- Use Internet-Enabled Disk Images
- Drag and Drop Installers
- Installation Packages
- Updating Installed Programs
- General Installer Guidelines
- Setup Assistants
- Packaging
- Chapter 5: The Mac OS X Environment
- Chapter 6: Using Existing Technologies
- Chapter 7: Porting Tips
In this period, Apple divided the design document into to HIG and this “Software Design Guidelines,” and the philosophy-related contents were moved to the latter. Even the title uses general words “Software Design,” the all contents were about Mac OS X.
In 2005, the contents of this document were merged into HIG again.

- Introduction: Introduction to Apple Human Interface Guidelines
- Chapter 1: The Design Process
- Involving Users in the Design Process
- Know Your Audience
- Analyze User Tasks
- Build Prototypes
- Observe Users
- Guidelines for Conducting User Observations
- Making Design Decisions
- Avoid Feature Cascade
- Apply the 80 Percent Solution
- Involving Users in the Design Process
- Chapter 2: Characteristices of Great Software
- High Performance
- Ease of Use
- Attractive Appearance
- Reliability
- Adaptability
- Interoperability
- Mobility
- Chapter 3: Human Interface Design
- Human Interface Design Principles
- Metaphors
- Reflect the User’s Mental Model
- Explicit and Implied Actions
- Direct Manipulation
- User Control
- Feedback and Communication
- Consistency
- WYSISYC (What You See Is What You Get)
- Forgiveness
- Perceived Stability
- Aesthetic Integrity
- Modelessness
- Managing Complextity in Your Software
- Keep Your Users in Mind
- Worldwide Compatibility
- Universal Accessibility
- Extending the Interface
- Build on the Existing Interface
- Don’t Assign New Behaviors to Existing Objects
- Create a New Interface Element Cautiously
- Human Interface Design Principles
- Chapter 4: Prioritizing Design Decisions
- Meet Minimum Requirements
- Deliver the Features Users Expect
- Differentiate Your Application
- Chapter 5: The Mac OS X Environment
- Chapter 6: Using Mac OS X Technologies
- Chapter 7: Software Installation and Software Updates
- Chapter 8: User Input
- Chapter 9: Drag and Drop
- Chapter 10: Text
- Chapter 11: Icons
- Chapter 12: Cursors
- Chapter 13: Menus
- Chapter 14: Windows
- Chapter 15: Controls
- Chapter 16: Layout Guidelines
- Appendix A: Keyboard Shortcuts Quick Reference
- Glossary
This was a stable version in the late 00’s.

- Introduction: About the Guidelines for Creating Great Mac OS X Apps
- Chapter 1: The Mac OS X Environment
- Mac OS X Frees Users from App-Management Tasks
- Full-Screen Windows Help Users Concentrate
- Mac OS X Supports Multiple Displays with Different Resolutions
- All Apps Use the Single Menu Bar
- Apps Respond to Gestures, Clicks, and Keystrokes
- Users Can Customize Their Experience in Preferences
- User Help Is Unobtrusively Available
- Multiple Users Can Use a Single System
- Accessibility and Internationalization Are Fully Supported
- Clean, Beautiful Typography Pervades the UI
- Apps Use Bundles to Manage Code and Resources
- Chapter 2: The Philosophy of UI Design: Fundamental Principles
- Metaphors
- Mental Model
- Explicit and Implied Actions
- Direct Manipulation
- See and Point
- User Control
- Feedback and Communication
- Consistency
- WYSIWYG (What You See Is What You Get)
- Forgiveness
- Perceived Stability
- Aesthetic Integrity
- Chapter 3: User Experience Guidelines
- Avoid Burdening Users with App-Management Tasks
- Focus on Solutions, Not Features
- Embrace Modelessness
- Make Your App Easy to Use
- Allow Users to Go Full Screen (if Appropriate)
- Handle Gestures Appropriately
- Captivate with Gorgeous Graphics
- Be Responsive
- Give Users Alternate Ways to Accomplish Tasks
- Use Standard UI Elements Correctly
- Help Users Be Productive Immediately
- Clarify and Communicate with Subtle Animation
- Consider Adding Physicality and Realism
- Make Exploration Safe
- Earn Users’ Trust with Reliability, Predictability, and Stability
- Adapt to Changes in the User’s Environment
- Design for Interoperability
- Use the Right Pointer for the Job
- Reach as Many Users as Possible
- Make Help Available, but Unobtrusive
- Make User Input Convenient
- Use User-Centric Terminology
- Be Cautious When Extending the Interface
- Brand Appropriately
- Provide Keyboard Shortcuts for Frequently Used Commands
- Chapter 4: Mac OS X Technology Usage Guidelines
- Chapter 5: Icon Design Guidelines
- Chapter 6: UI Element Guidelines: Menus
- Chapter 7: UI Element Guidelines: Windows
- Chapter 8: UI Element Guidelines: Controls
- Chapter 9: Text Style Guideines
- Appendix A: Keyboard Shortcuts
- Appendix B: System-Provided Icons
This version begins with introduction of the distinctive features of Mac OS X, not with the general design principles. On the other hand, it had a chapter called “User Experience Guidelines.”

- UI Design Basics
- Designing for Yosemite
- App Styles and Anatomy
- Starting and Stopping
- Modality
- Interoperability
- Feedback and Assistance
- Interaction and Input
- Animation
- Branding
- Color and Typography
- Icons and Graphics
- Terminology and Wording
- Integrating with OS X
- Design Strategy
- Design Principles
- Mental Model
- Metaphors
- Explicit and Implied Actions
- Direct Manipulation
- User Control
- Feedback and Communication
- Consistency
- Forgiveness
- Aesthetic Integrity
- User-Cenetered Design
- Know Your Audience
- Analyze User Tasks
- Build Prototypes
- Do User Testing
- Focus on Solutions, Not Features
- Design Principles
- iOS Technologies
- UI Elements
- Icon and Image Design
Since this version, the strucure of HIG has been simplified and getting more compact. Design principles were placed under “Design Strategy,” and a term “User-Centered Design” was used instead of “User Experience.” This version was provided by epub format.

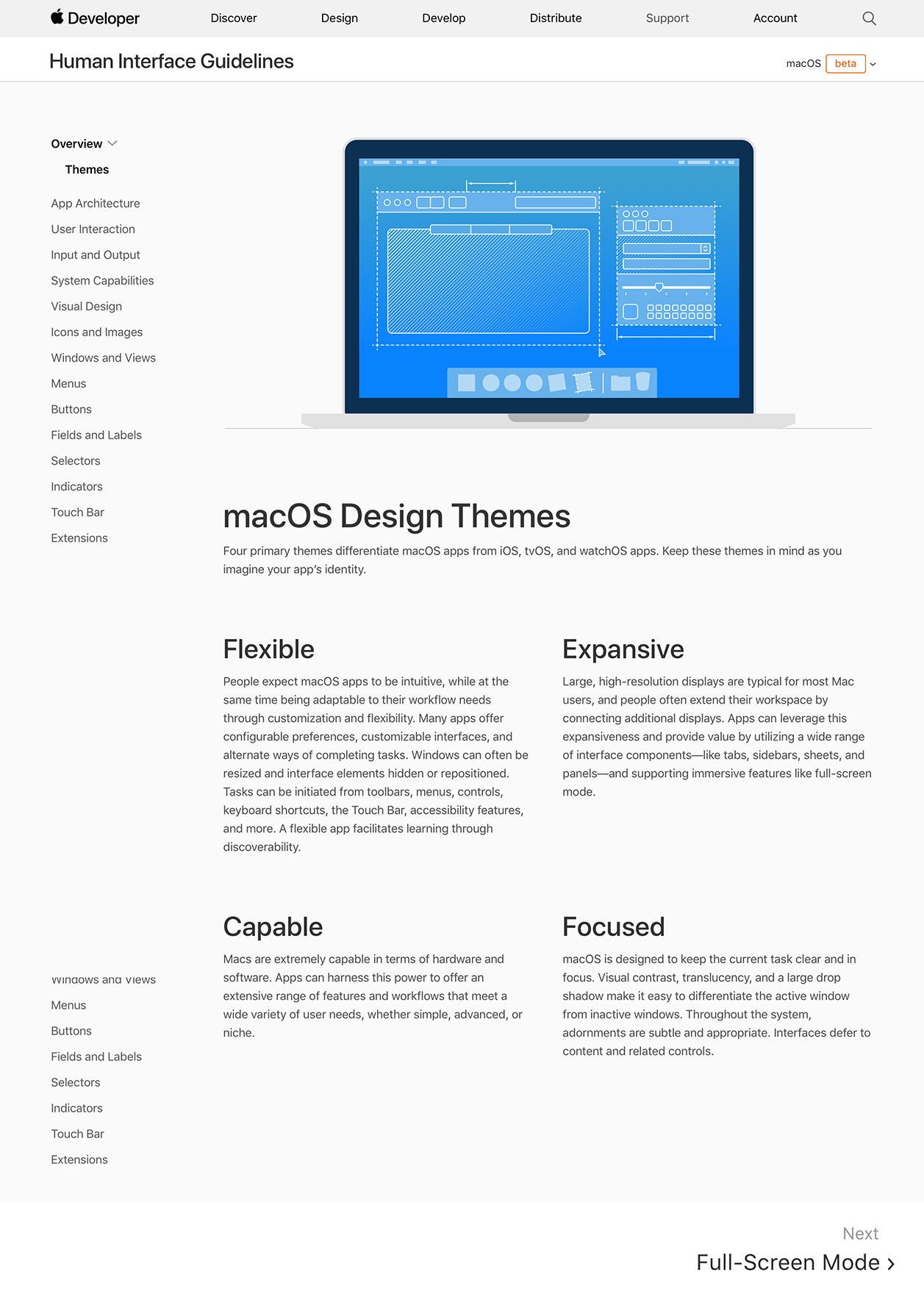
- Overview
- Themes
- macOS Design Themes
- Flexible
- Expansive
- Capable
- Focused
- macOS Design Themes
- Themes
- App Architecture
- User Interaction
- Input and Output
- System Capabilities
- Visual Design
- Icons and Images
- Windows and Views
- Menus
- Buttons
- Fields and Labels
- Selectors
- Indicators
- Touch Bars
- Extensions
Since this version published in 2017, As I mentioned, pages about design principles have been removed. This was the first web-native version. It had a lot of animations, videos, and tab-like disclosing blocks within the document. No downloadable documents have been provided after this version.
iOS (formerly called iPhone OS)

- Introduction: Introduction
- Chapter 1: iPhone and the User’s Environment
- It’s a Browser-Based World
- iPhone and Its Place in the User’s World
- iPhone as Web Platform
- Network Connectivity
- Safari on iPhone
- The iPhone Viewport
- The iPhone User Interaction Model
- Chapter 2: Content on iPhone: Is It a Webpage or an Application?
- Types of iPhone Content
- Decide How to Position Your Content
- Design for Your Users
- Chapter 3: Principles and Guidelines for Creating Great iPhone Content
- Simplicity and Ease of Use
- Make It Obvious
- Avoid Clutter
- Minimize Required Input
- Express Information Succinctly
- Provide Fingertip-Sized Targets
- Avoid Unnecessary Interactivity
- Focus
- Communication
- Consistency
- Responsiveness
- Interoperability
- Adaptability
- Simplicity and Ease of Use
- Chapter 4: Metrics, Layout Guidelines, and Tips
- Glossary
The first HIG for iOS (well, they were not calling it iOS at that time but). As you know, the first iPhone was not supporting third-party apps, so that this HIG was for developing web contents that were to be browsed with Safari. The design principles were limited and special, and on the whole, it seemed to be composed instantly.

- Introduction: Introduction
- Chapter 1: The iPhone OS Platform: Rich with Possibilities
- Platform Differences to Keep in Mind
- Compact Screen Size
- Memory is Not Unlimited
- One Screen at a Time
- One Application at a Time
- Minimal User Help
- What Are Your Options?
- iPhone Applications
- Web-only Content
- Hybrid Applications
- Three Application Styles
- Productivity Applications
- Utility Applications
- Immersive Applications
- Choosing an Application Style
- When You Have an Existing Computer Application
- Case Studies: Bringing a Desktop Application to iPhone OS
- iPhoto
- Platform Differences to Keep in Mind
- Chapter 2: Human Interface Principles: Creating a Great User Interface
- Metaphors
- Direct Manipulation
- See and Point
- Feedback
- User Control
- Aesthetic Integrity
- Chapter 3: Designing an iPhone Application: From Product Definition to Branding
- Create a Product Definition Statement
- Incorporate Characteristics of Great iPhone Applications
- Build in Simplicity and Ease of Use
- Focus on the Primary Task
- Communicate Effectively
- Support Gestures Appropriately
- Incorporate Branding Elements Cautiously
- Chapter 4: Handling Common Tasks
- Starting
- Stopping
- Managing Settings
- Handling Orientation Changes
- Using Sound
- The Ring/Silent Switch—What Users Expect
- Volume Buttons—What Users Expect
- Headsets and Headphones—What Users Expect
- Defining the Audio Behavior of Your Application
- Putting it All Together
- Providing Choices
- Providing a License Agreement
- Chapter 5: A Brief Tour of the Application User Interface
- Chapter 6: Navigation Bars, Tab Bars, Toolbars, and the Status Bar
- Chapter 7: Alerts, Action Sheets, and Modal Views
- Chapter 8: Table Views, Text Views, and Web Views
- Chapter 9: Application Controls
- Chapter 10: System-Provided Buttons and Icons
- Chapter 11: Creating Custom Icons and Images
The first full-set version of HIG for iPhone that began supporting third-party apps. The design principles were imported from Mac version of HIG. This document was very impressive because it described how to design UIs for mobile devices in quite a lot in detail. Designers were helped so much because they had never designed apps for mobile touch screens.

- Introduction: Introduction
- Chapter 1: Platform Characteristics
- The Display Is Paramount, Regardless of Its Size
- Device Orientation Can Change
- Apps Respond to Gestures, Not Clicks
- People Interact with One App at a Time
- Preferences Are Available in Settings
- Onscreen User Help Is Minimal
- Most iOS Apps Have a Single Window
- Two Types of Software Run in iOS
- Safari on iOS Provides the Web Interface
- Chapter: 2: Human Interface Principles
- Aesthetic Integrity
- Consistency
- Direct Manipulation
- Feedback
- Metaphors
- User Control
- Chapter 3: App Design Strategies
- Create an Application Definition Statement
-
- List All the Features You Think Users Might Like
-
- Determine Who Your Users Are
-
- Filter the Feature List Through the Audience Definition
-
- Don’t Stop There
-
- Design the App for the Device
- Embrace iOS UI Paradigms
- Ensure that Universal Apps Run Well on Both iPhone and iPad
- Reconsider Web-Based Designs
- Tailor Customization to the Task
- Prototype and Iterate
- Create an Application Definition Statement
- Chapter 4: Case Studies: Transistioning to iOS
- From Mail on the Desktop to Mail on iPhone
- From Keynote on the Desktop to Keynote on iPad
- From Mail on iPhone to Mail on iPad
- From a Desktop Browser to Safari on iOS
- Chapter 5: User Experience Guidelines
- Focus on the Primary Task
- Elevate the Content that People Care About
- Think Top Down
- Give People a Logical Path to Follow
- Make Usage Easy and Obvious
- Use User-Centric Terminology
- Minimize the Effort Required for User Input
- Downplay File-Handling Operations
- Enable Collaboration and Connectedness
- De-emphasize Settings
- Brand Appropriately
- Make Search Quick and Rewarding
- Entice and Inform with a Well-Written Description
- Be Succinct
- Use UI Elements Consistently
- Consider Adding Physicality and Realism
- Delight People with Stunning Graphics
- Handle Orientation Changes
- Make Targets Fingertip-Size
- Use Subtle Animation to Communicate
- Support Gestures Appropriately
- Ask People to Save Only When Necessary
- Make Modal Tasks Occasional and Simple
- Start Instantly
- Always Be Prepared to Stop
- Don’t Quit Programmatically
- If Necessary, Display a License Agreement or Disclaimer
- For iPad: Enhance Interactivity (Don’t Just Add Features)
- For iPad: Reduce Full-Screen Transitions
- For iPad: Restrain Your Information Hierarchy
- For iPad: Consider Using Popovers for Some Modal Tasks
- For iPad: Migrate Toolbar Content to the Top
- Chapter 6: iOS Technology Usage Guidelines
- Chapter 7: iOS UI Elements Usage Guidelines
- Chapter 8: Custom Icon and Image Creation Guidelines
After iPad was released, the title of the HIG was changed and they started using a term “iOS.” This was probably the first HIG that included case studies. It also had a chapter for “User Experience Guideines.”

- UI Design Basics
- Designing for iOS 7
- Defer to Content
- Provide Clarity
- Use Depth to Communicate
-iOS App Anatomy
- Starting and Stopping
- Start Instantly
- Always Be Prepared to Stop
- Layout
- Navigation
- Modal Contexts
- Interactivity and Feedback
- Users Are Comfortable with the Standard Gestures
- Feedback Aids Understanding
- Inputting Information Should Be Simple and Easy
- Terminology and Wording
- Animation
- Typography and Color
- Typography Should Always Be Legible
- Color Can Enhance Communication
- Icons and Graphics
- The App Icon
- Other Icons
- Graphics
- Branding
- Integrating with iOS
- Use Standard UI Elements
- Respond to Changes in Device Orientation
- Downplay File and Document Handling
- Be Configurable If Necessary
- Designing for iOS 7
- Design Strategies
- Design Principles
- Aesthetic Integrity
- Consistency
- Direct Manipulation
- Feedback
- Metaphors
- User Control
- From Concept to Product
- Define Your App
- Tailor Customization to the Task
- Prototype & Iterate
- Case Study: From Desktop to iOS
- Keynote on iPad
- Mail on iPhone
- Web Content in iOS
- Design Principles
- iOS Technologies
- UI Elements
- Icon and Image Design
Along iOS 7 released, the HIG for iOS was overhauled. The design principles went under “Design Strategies,” and the User Experience Guideines were deleted.

- UI Design Basics
- Designing for iOS
- Defer to Content
- Provide Clarity
- Use Depth to Communicate
- iOS App Anatomy
- Adaptivity and Layout
- Build In Adaptivity
- Provide a Great Experience in Each Environment
- Use Layout to Communicate
- Starting and Stopping
- Start Instantly
- Always Be Prepared to Stop
- Navigation
- Modal Contexts
- Interactivity and Feedback
- Interactive Elements Invite Touch
- Users Know the Standard Gestures
- Feedback Aids Understanding
- Inputting Information Should Be Easy
- Animation
- Branding
- Color and Typography
- Color Enhances Communication
- Great Typography Enables Clear Communication
- Icon and Graphics
- The App Icon
- Small Icons
- Graphics
- Terminology and Wording
- Integraging with iOS
- Use Standard UI Elements Correctly
- Downplay File and Document Handling
- Be Configurable If Necessary
- Take Advantage of iOS Technologies
- Designing for iOS
- Design Strategy
- Design Principles
- Aesthetic Integrity
- Cosistency
- Direct Manipulation
- Feedback
- Metaphors
- User Control
- From Concept to Product
- Define Your App
- Tailor Customization to the Task
- Prototype & Iterate
- Case Study: From Desktop to iOS
- Keynote on iPad
- Mail on iPhone
- Web Content in iOS
- Design Principles
- iOS Technologies
- UI Elements
- Icon and Image Design
The TOC of this version is almost same as the previous one, but this version was provided by epub format and included some animations to describe things like gestures.

- Overview
- Themes
- iOS Design Themes
- Clarity
- Deference
- Depth
- Design Principles
- Aesthetic Integrity
- Consistency
- Direct Manipulation
- Feedback
- Metaphors
- User Control
- iOS Design Themes
- Interface Essentials
- Themes
- User Interaction
- System Capabilities
- Visual Design
- Icons and Images
- Bars
- Views
- Controls
- Extensions
- Technologies
- Resources
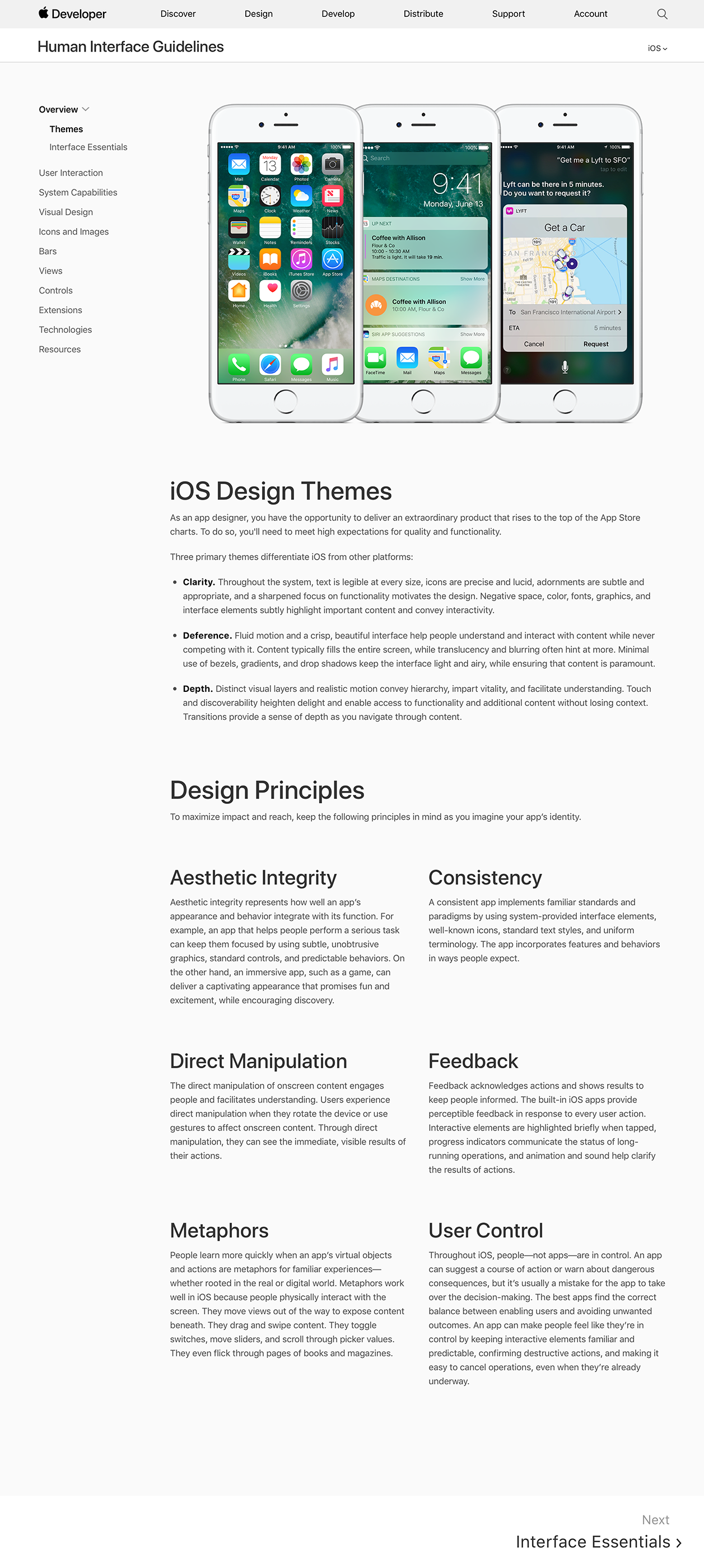
This is the latest version at this point. As I mensioned, the design principles were still there but placed in a very small section. This may be the first web-native version. It has a lot of animations, videos, and tab-like disclosing blocks within the document. No downloadable version is provided at this point.
Newton OS

- Preface: About This Book
- Chapter 1: Newton and Its Users
- Understand Newton
- Know Your Audience
- What People Do With Newton
- Accessibility
- Observe Basic Human Interface Principles
- Metaphors
- Direct Manipulation
- Feedback
- See and Point
- Consistency
- User Control
- Forgiveness
- Stability
- Aesthetic Integrity
- Design for Newton System
- Observe the Built-In Applications
- Use the Common Pool of Data
- Keep Application Simple
- Use Screen Space Wisely
- Check the Screen Size
- Involve Users in the Design Process
- Define Your Audience
- Analyze Tasks
- Build Prototypes
- Observe Users
- Ten Steps for Conducting a User Observation
- Chapter 2: Container Views
- Chapter 3: Controls
- Chapter 4: Pickers
- Chapter 5: Icons
- Chapter 6: Data Input
- Chapter 7: Routing and Communications
- Chapter 8: Newton Services
- Appendix: Avoiding Common Mistakes
- Glossary
Apple had published HIG for their Newton product line. This TOC was a version for Newton OS in 1994. It included the design principles that were taken over form HIG for Mac. I want to note that the title of this HIG uses a term “User Interface” instead of “Human Interface” (so actually this is not a HIG).